A swipe, tap or long-press means little until the phone gently vibrates back. That tiny tremor — haptic feedback — transforms a flat sheet of glass into something that feels alive. For small- and medium-sized businesses, designers and marketers, this tactile layer is more than a decoration — it’s a measurable driver of engagement, accessibility and brand distinction. Mobile users now expect an immediate, physical acknowledgment that their action registered — whether they approve a purchase, clear a notification, or slay a dragon in a mobile game.
What is Haptic Feedback?
Haptic feedback is a catch-all term for technology that injects touch-based responses — pulses, vibrations or controlled force — into a digital interface. Almost every smartphone hides a micro-actuator, commonly an eccentric rotating mass motor, a linear resonant actuator or Apple’s Taptic Engine-style linear motor. When software instructs that component to spin, slide or tap, the user feels an immediate physical cue that the gesture landed.
Mobile haptics fall into three broad categories:
- Vibrotactile: Short, patterned buzzes that acknowledge taps, keystrokes or incoming alerts
- Force feedback: Resistance or pressure that simulates friction and weight in wheels, triggers or styluses
- Surface haptics: Electrostatic and ultrasonic waves that modulate friction so smooth glass can mimic textures like cloth or sandstone
Operating systems expose these capabilities through straightforward APIs. IOS offers UIImpactFeedbackGenerator, UINotificationFeedbackGenerator and UISelectionFeedbackGenerator, while Android relies on VibrationEffect and HapticGenerator. Developers trigger them precisely when an action is complete, a state changes or a critical warning pops — keeping latency below 10 ms so the brain pairs touch with sight and sound.
Because actuators consume energy and can become annoying when overused, thoughtful patterns matter. Subtle confirmation taps, rhythmic guidance pulses and escalating alert vibrations each have distinct amplitudes and durations calibrated during usability testing. In enterprise apps, these cues shorten task times and raise satisfaction scores across diverse demographics. When executed well, the result is an interaction users can literally feel and trust.
The Science and Psychology Behind Haptic Feedback
Touch is the earliest sense to develop in humans and remains the fastest path to the brain’s emotional center. Studies in neuroergonomics show that coupling tactile feedback with visuals can reduce cognitive load by about one-third — allowing users to process information with less effort and fewer errors than visual-only baselines. When the thumb feels a reassuring thud after tapping “Pay,” the mind quickly moves from doubt to certainty.
From a behavioral perspective, each micro-vibration acts as positive reinforcement — unlike the “click” of a mechanical keyboard. That reinforcement builds muscle memory, which speeds up task completion and fosters retention. Apps with well-timed haptics often see higher session lengths because users subconsciously trust that the interface is responsive. The effect is universal — benefiting Gen Z gamers and business owners approving invoices alike.

7 Powerful Use Cases of Haptic Feedback in Mobile Devices
The seven use cases below cover gaming thrills to accessibility wins — illustrating why haptic feedback is no longer optional in competitive mobile ecosystems.
1. Enhancing Mobile Gaming Experiences
Nothing immerses players faster than tactile recoil when a blaster fires or a soft pulse when a treasure chest opens. Mobile game studios program complex vibration patterns synchronizing with onscreen events — turning a basic level-up into a multi-sensory reward. Such fidelity keeps casual gamers glued and encourages in-app purchases because each haptic flourish feels like added production value.
2. Improving Accessibility for All Users
For users with visual or auditory impairments, vibration is formation. Simple pulses can announce incoming messages, differentiate buttons or guide navigation without relying on color or sound. Implementing haptics alongside a strong visual hierarchy — larger fonts for primary actions, subdued styling for secondary ones — helps everyone quickly locate what matters most, regardless of their abilities. Designers achieve that hierarchy by manipulating font size, contrast and placement so critical elements pop while supportive details fade into the background.
3. Boosting Engagement in Marketing Campaigns
Push notifications compete in a crowded status bar. By adding a distinctive buzz signature, brands can carve a recognizable identity. Short-long-short vibrations for a flash sale or softer, rhythmic pluses for loyalty rewards differentiate messages without unlocking the screen. Marketers find that such sensory branding improves open rates because the phone practically whispers, “This alert is different — check it out.”
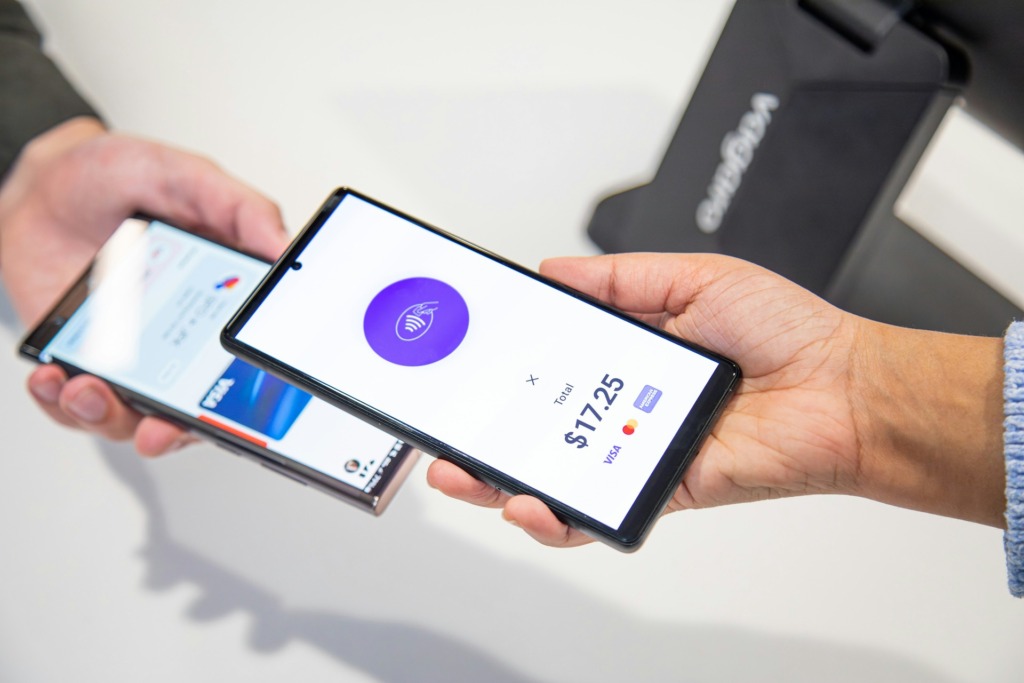
4. Streamlining Mobile Payments and Authentication
Banking apps deliver a sharp, single tap after fingerprint authentication or face-ID verification, signaling success before any text confirmation appears. E-wallets employ gentle pulses when NFC readers accept a payment, so users can pocket the device without second-guessing whether the transaction cleared.
5. Supporting Health and Fitness Apps
Fitness trackers and workout apps leverage haptics to cue interval changes, pacing targets or hydration reminders. Because athletes often tune out audio while exercising, a wrist or pocket-level vibration becomes the coach. Developers calibrate intensity — a firm jolt to start a sprint, then a softer buzz during cooldown.
6. Enhancing eCommerce Interactions
A quick, subdued vibration when an item drops into a cart mimics the feel of placing a product in a grocery cart. At checkout, a celebratory pulse can mark the order as completed. Small to midsized stores gain an edge because the tactile polish suggests the same craftsmanship users expect from larger marketplaces.
7. Enriching Notifications
System-level alerts — incoming calls, low battery, calendar nudges — rely on vibration. Apps can refine this further with context-aware haptics. For example, navigation apps deliver two short taps when a turn approaches and one longer tap when the destination is near — eliminating constant glancing at the map. Combined with audible directions, these patterns keep drivers safer and more informed.

Best Practices for Implementing Haptic Feedback
- Stay user-centric: Trigger haptics only at meaningful moments, such as task completion or error states, rather than on every tap.
- Avoid overuse: Constant vibrations lead to haptic fatigue, which causes users to switch feedback off entirely. Establish a clear pattern library early in the design process.
- Prototype and test: Collect feedback from diverse users, including those with sensory sensitivities.
- Consider responsiveness: Haptic events must coincide with visual changes at sub-10-millisecond latency to feel natural.
- Think responsive design: When styling the UI, use media queries to ensure visuals align with haptic cues. A simple snippet lets designers adjust font size, column layout and interactive elements so touch targets remain intuitive on smaller screens — ensuring tactile feedback lands where the user expects.
Future Trends: Where Is Haptic Feedback Headed?
The global haptic technologies market is projected to hit $7.1 billion by 2035, growing at a 4.4% CAGR from 2024. While smartphones already account for nearly half of all haptic hardware, saturation pushes innovation elsewhere.
Vehicle cockpits are adopting touch-enabled dashboards that nudge drivers back into the lane or confirm climate-control adjustments without physical knobs. Meanwhile, virtual reality accessories are experimenting with full-arm haptic suits — expanding the design space for immersive brand experiences. SMBs that invest now will be ready when these advanced form factors go mainstream.
Final Byte
By weaving thoughtful haptic feedback into apps — paired with clear visual hierarchy and responsive CSS — businesses of any size can craft experiences that feel premium, inclusive and trustworthy. It is time for designers, marketers and SMB owners to make every tap, swipe and press resonate.
About The Author
Eleanor Hecks is the Editor-in-Chief of Designerly Magazine, an online publication dedicated to providing in-depth content from the design and marketing industries. When she's not designing or writing code, you can find her exploring the outdoors with her husband and dog in their RV, burning calories at a local Zumba class, or curled up with a good book with her cats Gem and Cali.
You can find more of Eleanor's work at www.eleanorhecks.com.