Knowing which fonts to use to present stylish numbers isn’t an easy task. You must find one that showcases the number without confusing the audience. However, it also needs to scale to different screen sizes and match up to any fonts used for letters on your page. Figuring out the best fonts for numbers requires a bit of detective work.
Creating typography with numbers requires a different perspective than using letters or symbols. Some fonts work better for numbers than others. Unfortunately, sans-serif fonts sometimes lose numbers in the translation. A number one without serifs looks eerily like a lowercase letter “L.” If you really want to use sans-serif fonts, test them on different devices and view them where your numbers appear first.
There are some fonts that work especially well for presenting numerals, which also mesh well with some of the more popular fonts used for words. While thousands of choices are available, the ones below are a great start for some of the best fonts for numbers.
1. Roboto

What is the best font for numbers? Roboto may fit the description for many projects. Although it is a sans-serif font, it breaks the rule of thumb and offers clearly defined numerals. The number one features a long stem and accent that clearly defines it as a number and not a letter.
The number seven features sharp angles that make it clear it is a numeral and not a letter. The lines of Roboto are simple and create a beautiful minimalist look for any design.
2. Superstar

If you’re working on something with a sports-theme, Superstar gives you the look of the numbers you’d see on a ball player’s jersey. The thick, bold lettering is perfect for a logo or headline. Although there are many styles you can embrace when looking for the best fonts for numbers, this one has a hometown feel drawing users in.
The font has a casual feel that is perfect for many business models. However, it might not work well for financial companies or institutions that must appear serious to gain user trust.
3. Crimson

Crimson is another Google font working well for most websites and browsers. This free font is meant for book production and replicates old style typefaces. This font works well for more serious-minded sites. All the numbers sit on the same baseline, giving the font a linear look. In addition, the serifs add a bit of detail and give the typeface a more traditional feel.
Note how the spacing is also uniform between numbers, creating a monotone appearance to the layout. The font works well for financial sites or educational institutions. If you need to elicit trust from your readers, then this is the font for you.
4. Crash Numbering

Crash Numbering is often named as one of the best fonts for numbers because the entire focus of the style is numerals. You won’t find letters in this font, only numbers and special mathematical symbols. The font is bold with thick numbers, so it also works well for vinyl you may need to cut out and adhere to a sign or some other object.
The font is free to use and comes in two styles. Pictured above is the serif style with a few extra accents on different numbers. You can also use a regular style that has a softer look and loses some of the accents.
5. Old Standard TT

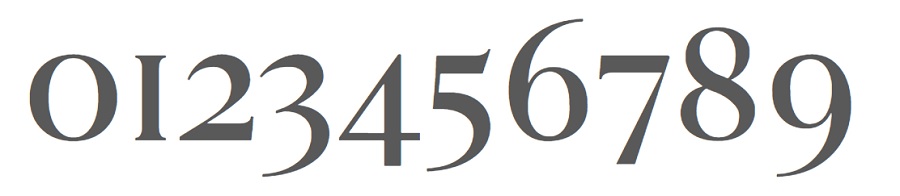
What should you choose for the best fonts for numbers? A lot of the answer depends upon the style of your site and what you’re trying to convey. If you want a math textbook look, Old Standard TT provides a familiar style. The look is familiar and people will instantly feel at ease.
The style mimics classicist style serif typefaces used in the late 1800s and early 1900s. Using an older standard gives the typeface a more established feel. Use as a best font for numbers for financial institutions and educational purposes.
6. Slabo

The best fonts for numbers have beautiful monetary symbols, such as Slabo. Note how the dollar sign is bold and clear. The line down the center is a traditional look. However, the numbers are not aligned across the baseline, giving the typeface a more modern edge. This type of font works best on preschool sites and for creative endeavors.
This font comes in different series created specifically to look great in the name size you choose.
7. Bullet Numbers

Bullet Numbers offers a unique look for websites wanting to feature just a couple of numbers. Each number is circled as though on an old-time typewriter keyboard. If you’re seeking a retro feel, this font is right for you. You might want to use this font to offset numbers in a business name logo or to announce prize drawing winners.
They offer different variations, such as black letters on a white background and white numbers on a black background. There is a small licensing fee to use this particular option.
8. Copse

Copse is a serif font with low-contrast. The edges have a softer feel. This type of style works well when you want to showcase some numbers but not draw all the user’s attention to them. You might utilize it on a travel site, for example, where you want the main attention on the experience of the trip, but you also want to share some statistics.
The soft flow of the numbers creates a soothing effect. Even though the typeface features serifs, they aren’t harsh lines. Every number has soft, rounded edges.
9. Nunito Sans

Nunito Sans is an excellent choice for numbers in the body of a text. The font has a uniform appearance working well for both letters and numbers, so you can use it to mesh the two together within any project.
The sans serif font comes in two versions and a variety of weights and styles. The terminals in the font are rounded, giving it a modern edge.
10. Handwritingg

Handwritingg gives a casual feel to your typography. The numbers have the rough edges of a personalized design. The font is free to use, but the creator does ask for a $5 donation for commercial use.
Utilize this informal font on invitations to birthday parties, for websites where you want a more personal relationship with your audience or to add warmth and childlike appeal to any platform.
11. Source Code Pro

The Source Code Pro font is unique to use when working with numbers. Note the dot inside the zero. The dollar sign also is a simple “S” with a line vertically from the top and bottom of the symbol. Paul Hunt designed the font to be a companion to Source Sans, so you can combine Source Code Pro and Source Sans for a consistent look to your design.
The font works well in coding environments so you can keep track of what parts of your code are numbers and what are letters.
12. Inconsolata

Inconsolata is another font that works perfectly for both design and coding purposes. The zero has a line through it to differentiate it from the letter “O.” Note how the one is clearly not a lowercase “L.”
The font is monospaced giving each beat a consistent appearance. It works well with printed designers but also is a good programming font. Some people avoid monospaced fonts to prevent a robotic looking design, but this one is smooth and fluid while remaining uniform.
13. Vogue

Vogue offers a bit more detail for people wanting number fonts for an elegant invitation or as a heading on a website. The font is free for personal use but requires a slight fee for commercial use. The design is a nod to the fashion magazine “Vogue.”
Use this font to set off numbers within a logo or add a touch of class to an invitation to a business event. Soem of the serifs are straight, while others have a curve. The variations keep the design unique and interesting. Even the number five has a circular swoop on the tail and an embellishment on the top of the numeral.
14. Didone Room Numbers
Didone Room Numbers is a modern numeric font inspired by the hand-painted numbers on the rooms of an Austrian hotel. The digits of this font are unique because it captures the essence of style and charm. It’s also a great font for capturing a classic style for a contemporary audience.
Additionally, you’ll notice that Didone Room Numbers has a striking elegance. This font style features high contrast, using thick lines and thin strokes. You can tell it displays numbers in an artistic format by its vertical stress and Serif style, making it easily readable for audiences.
Didone Room Numbers shines for projects that call for sophistication. It’s perfect for high-end retailers, wedding invitations or even stylish business cards.
15. Summer of ‘76
Summer of ‘76 is a unique font that takes you back in time. This retro font is reminiscent of the 70s, carrying a funky vibe that transports you to the world of disco balls and flared pants. It works well for larger text since the multi-layered lines are entirely visible.
Designers consider using this font because it’s full of personality. It creates a highly vibrant visual that captures the attention of readers. The numbers are also bold and stylized, which offers a playful, laid-back aesthetic.
Summer of ‘76 is the perfect font for those wanting a dash of nostalgia or a retro vibe. It’s ideal for concert posters, vintage-themed invites or retro-styled websites. Using this font will make your graphics pop, as they give numbers a fun, unforgettable twist.
16. Thrifty Numerals
Thrifty Numerals is a retro-themed font commonly seen in grocery stores during the ‘60s. This font is far from boring and has an economical spirit that stands out in typography. When looking at Thrifty Numerals, the font has a condensed structure. The numbers are tall and lean, making the most of their space.
Thrifty Numerals has hard edges with tight curves, giving off a clear-cut, visual feel. This font is perfect for those who desire a vintage vibe. Consider it for a diner menu or a thrift store website. You could also use it for a special promo on a social media graphic to make it shout a sale.
17. Price Check

Price Check gets its inspiration from the simplicity of price tags and cash registers from the old days. It’s a typeface that highlights clarity, especially regarding matters of money and cost. This font has a nice display because the digits are straightforward and clean — great for offering good legibility.
Each number has a mono-linear stroke with clean curves and balanced width. This classic vintage number set is ideal for retail environments. You could place it strategically on product packaging or use it for signage in a window.
18. Avallon

Avallon is a modern typeface that takes inspiration from the spontaneous, free-flowing energy of brush lettering. It’s a font that beautifully blends artistic flair with a clean design, making it fit today’s brush style trend.
Avallon’s characteristics stand out because of its varied baseline, lively swashes and open forms. The numbers embody a whimsical yet readable style, coming across as casual, friendly and organic.
You might choose this font for projects that need a touch of artistic style. Consider using it for event invitations, creative presentations or boutique branding. Avallon gives off an approachable feel with a certain creative expression, bringing even the smallest work to life.
19. Leaner Typeface

Leaner Typeface is modern, aiming to blend streamlined design with classic style. This font has a good balance of contemporary minimalism and traditional typeface characteristics. Its most defining features are thin, uniform strokes and straight lines — embodying sophistication and modernity.
Additionally, the numbers in this font are distinctive because of their slender design and balance. This makes numbers easily readable and aesthetically pleasing. This is the best font for numbers when going for a sleek, modern feel. However, this font gets a bit wonky in larger sizes as you can see above. If you’re looking for a rougher feel for a heading, it might work beautifully.
20. London

The London font number style is a classic and elegant design inspired by the Bodoni font — a typeface produced in 1790 and appeared in many books during this time. It features clean lines with decorative elements, giving each number a distinctive look while maintaining the same style. This font’s sharp serifs and varying line weights create a traditional sense.
However, its high contrast between thin and thick strokes makes it appealing enough to catch your eye. With this font being highly modern and sophisticated, it would work well for formal invitations, upscale branding and luxury event posters.
The London style makes an excellent choice for designers looking for a font of timelessness. It will add a touch of class to their projects, whether in print or digital media. It also reads well at large sizes, making it perfect for headers and numbers that need to stand out.
21. Alcubierre

Alcubierre gives you a modern and clean aesthetic. Each number presents smooth curves and simplistic lines. This sans-serif font is so minimalistic that anyone can read it. Whether you use it for a title or your website copy, it is a great style for any application. It also captures the essence you’re looking for when going after a sleek and clean look.
Yet, Alcubierre is the type of font you’d use to maintain clarity. This font number style suits any design, such as infographics and technical documents. While the typography upholds a professional appearance, the font itself is basic. If you look to use it for branding, consider it for tech companies or startups that value efficiency. The clean look will bode well for any brand that wants to convey reliability or technological innovation.
22. Hyogo

Hyogo brings a refreshing take on serifs with its clean, crisp lines. Yet, it stands out for the way it plays with different thicknesses. Therefore, numbers look sharp with just enough character without being overly busy.
If you want to add class to your projects, this font is a smart pick. You can use this font for top-notch magazines, websites, invitations or packaging. Hyogo is a great way to exude professionalism and confidence but also stand out enough to truly draw the eye.
This font would work well next to simple designs or soft colors for keeping projects subtle and readable. It would also look great next to a script, handwritten style font. The sharpness of the font will pull everything together, so the design looks just right. With Hyogo, your project will shine with a clear, elegant style.
23. Forward

The next font number style is Forward, a straightforward, no-nonsense typeface that embodies sleekness and clarity. The numbers feature clean, uniform lines with enough thickness to give them a modern look. This style is also about function, making it incredibly versatile and easy to read.
You may find Forward especially useful for projects that require a clear and direct message. It would be great for headlines where you need to communicate information quickly. Since Forward is a simple font, it would pair well with minimalistic designs and monochromatic color schemes. This way, you ensure the numbers provide enough room for your other content to breathe.
It’s an excellent choice for artisanal café branding or upscale clothing retailers. Overall, this typeface is beneficial for any design that needs to be presentable and accessible.
24. Groove Flare

The last font number style offers a playful and inventive design. Groove Flare is one typeface that seems to dance. Each number has a unique touch, like the notch on the top of ‘2’ or the raindrops replacing the hole in the ‘9’ and “8.” Each element adds a whimsical charm to the set.
The feeling you get with this font is a casual, friendly vibe. Yet, it has a retro appeal that can make designs feel more fun and personalized.
Groove Flare is the perfect font for projects that are lighthearted and slightly funky. We could see this design placed on the front of a planner or a creative advertising campaign. It’s a great match for bright and bold colors. Or, you could make a subtle splash of playfulness with it alongside neutral tones. Either way, it’s great for making any project stand out with the sense of joy it creates.
The Best Fonts for Numbers for Your Project
The best fonts for numbers in your designs depends on the audience you’re creating for. The ten options above provide designs that are formal, informal, retro and modern. If you’re looking for a font typeface to utilize with numerals, then give one or all of them a try until you find the perfect look for your project.

