A hero image is a powerful website element that grabs attention and conveys a message. This main image can set the site’s tone, engage visitors and reflect your brand’s identity. Yet, what makes a hero image truly effective? Designers need to understand the essentials that make up a good hero image.
After all, it only takes under a second for a user to gather their first impression of your website. So, whether you’re redesigning a site or looking to improve one, picking the right hero image is key to making your website stand out.
The Impact of Hero Images
Hero images are more than the first element a visitor encounters on your website. Rather, they’re a strategic tool that can influence user perception and behavior. When chosen and implemented effectively, hero images can enhance user engagement in several ways.
First of all, the human brain processes images much faster than text. In fact, it can understand visual content within 13 milliseconds, which is 30 times faster than when a person blinks! When you place a large image at the top of your site, you can capture their attention quickly. As such, it is critical in reducing bounce rates and encouraging visitors to explore.
A good hero image will also set the emotional tone for your website. It primes visitors for the type of experience they can expect, which is vital in aligning their expectations with what the brand stands for. A hero image has a deep impact on how users engage with websites. Therefore, using one strategically is essential for improving their overall experience and your online presence.
Key Considerations When Choosing a Hero Image
To make your website truly effective and engaging with a hero image, you must keep several considerations in mind when choosing one.
1. Relevance to the Content
Choosing a relevant hero image is crucial for setting accurate expectations and enhancing messaging. This image can inform visitors about the type of information, products or services to anticipate. For instance, a travel blog would use a luscious landscape to convey its focus on exploration and adventure. The key is to ensure the hero image aligns with the central message of your site, reinforcing the text and other elements rather than distracting from them.
2. Emotional Appeal
When selecting a hero image, think about the emotions you want to evoke in your visitors. Should they feel inspired, reassured, excited or curious? Different visual elements — such as color, facial expressions and lighting — can trigger any emotion. For example, vibrant colors portray happiness, while softer tones suggest calmness.
Images with human elements can also enhance emotional connection and make your website more relatable. A smiling face or eye contact may draw in users through empathy and trust. Consider the emotional impact you want your users to experience and choose a hero image that kickstarts those feelings.
3. Brand Consistency
Maintaining brand consistency with your hero image is essential for reinforcing your brand identity and enhancing recognition. The image should be a visual extension of your brand, matching your existing branding elements’ style, colors and mood. This ensures you create a seamless user experience, making your brand more memorable and trustworthy.
When selecting your hero image, consider whether it reflects your business’s brand values and aesthetics. This will ensure it complements rather than contradicts your brand’s message.
4. Quality and Resolution
The right type of hero image involves high quality and resolution. This will ensure your website looks professional and operates efficiently on all devices. A high resolution guarantees your visual will appear crisp and clear instead of pixelated. Additionally, it’ll improve the loading time, which is helpful for user experience and SEO rankings.
Always test how the image renders in different contexts to maintain appeal and technical performance. That way, you can keep the user experience top-notch across all platforms. This is especially important since 67.81% of Americans use a smartphone.
5. Accessibility
When choosing a hero image, it’s crucial to ensure the visual is accessible to all users, especially those with disabilities. This means considering elements like color contrast, which should be high enough to distinguish details and text. Adding descriptive alt text to the hero image is also essential, as this text will describe the image to those using screen readers.
Examples of Effective Hero Images
Inspire your work with these hero image examples.

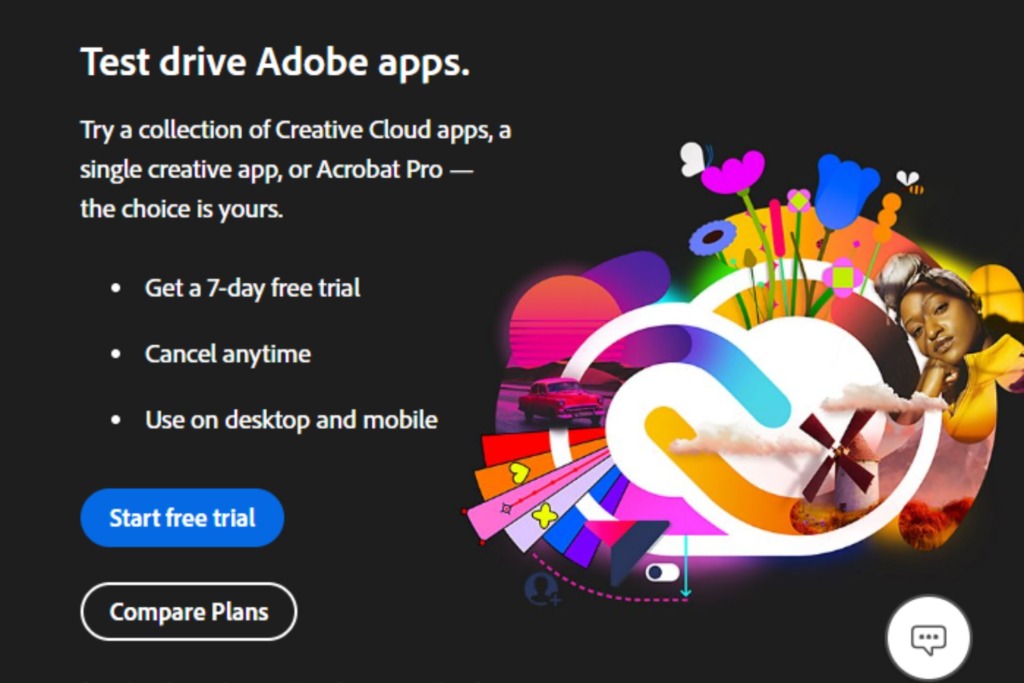
Source: https://www.adobe.com/
Adobe
Adobe masterfully employs a hero image that showcases its software capabilities and inspires creativity. The image incorporates high-quality visuals of digital art and graphic design, showing the outcomes you can achieve with Adobe tools. Simultaneously, it communicates the brand’s creative solutions and encourages users to explore its products with a 7-day free trial.

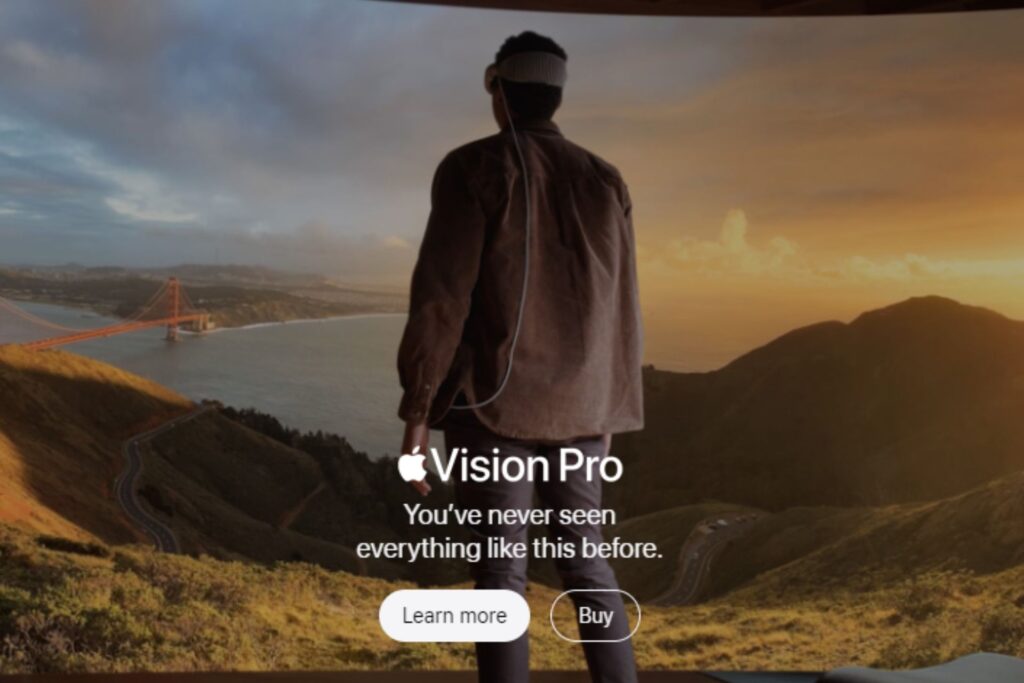
Source: https://www.apple.com/
Apple
Apple always sets a high standard for digital marketing, and its use of a hero video is a top example. In the video, you’ll see it captures all the features of the Vision Pro — the latest addition to the VR tech space. This goes beyond the traditional static images, using motion to promote the product’s capabilities. As such, this helps customers visualize themselves using Vision Pro, increasing interest and potential sales.

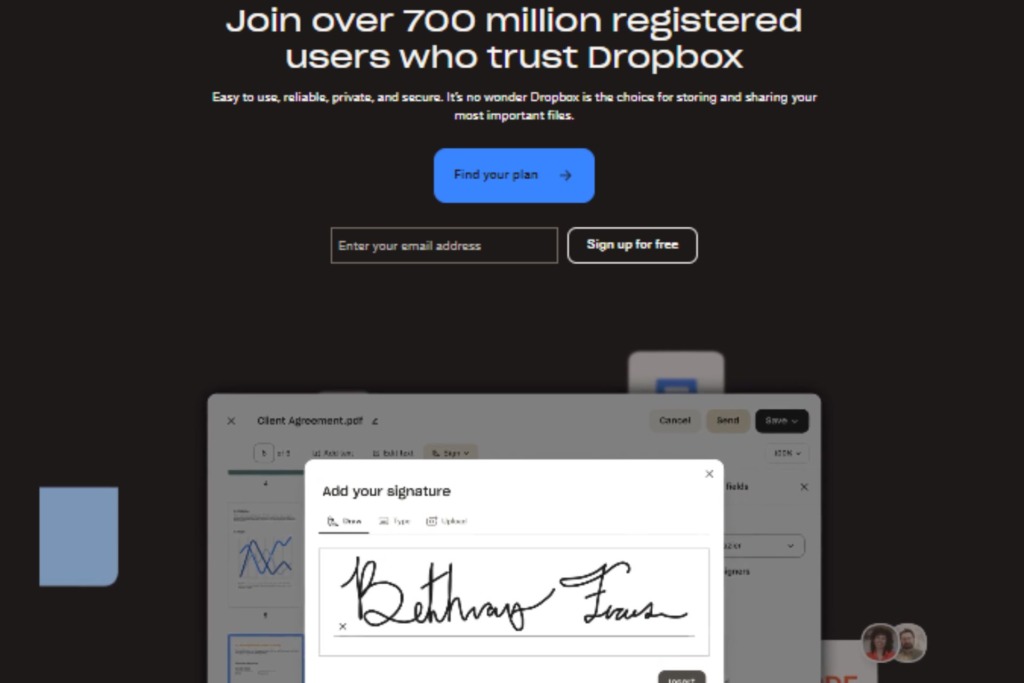
Source: https://www.dropbox.com/
Dropbox
Dropbox also uses a hero video to demonstrate the functionalities of its service. This video is a visual tool illustrating how customers can use Dropbox’s features to streamline their work. By showcasing real-world applications, the video helps visitors quickly grasp what Dropbox offers. This makes it visually engaging while assisting users in digesting information easily.
Where to Find and Create Hero Images
While you want to make sure you find high-quality visuals, you may also need to create custom imagery that aligns with the brand’s messaging. Here’s how you can go about both:.
- Use stock photo websites: Sites like Unsplash, Shutterstock and Adobe Stock offer large libraries of high-quality images. These platforms are excellent for finding professional images that can suit various needs.
- Take your own photos: If you have the skills and resources, shooting your own photos allows for total creative control. This can be cost-effective and ensures the image is what you want precisely.
- Leverage graphic design software: Canva and Adobe Photoshop enable you to create or edit pictures. Photoshop is ideal for detailed image manipulation, while Canva offers an easy solution to use text overlays with images.
Choosing the Perfect Hero Image
Choosing the right hero image can create a memorable and engaging user experience. Consider all the aspects that go into selecting one. The perfect hero image should be one that captures attention and speaks to your audience.
About The Author
Cooper Adwin is the Assistant Editor of Designerly Magazine. With several years of experience as a social media manager for a design company, Cooper particularly enjoys focusing on social and design news and topics that help brands create a seamless social media presence. Outside of Designerly, you can find Cooper playing D&D with friends or curled up with his cat and a good book.


