If you enjoy designing old school, you probably lament the days that Gutenberg took over the WordPress landscape and the editor designers used before went by the wayside. While blocks have their own perks, many WP enthusiasts long for the customization of writing code on the fly. Enter Classic Editor to give you back your ability to pull up code text and edit it at will.
You will keep Gutenberg blocks when you add the Classic Editor plugin. Only you can decide if it’s worth the change or not. How well you know code may determine if you enjoy using the Classic Editor. You can always toggle between the two to gain the best of both worlds.
Classic Editor’s Best Features

Classic Editor and Gutenberg are quite different. Only you can compare the two and determine what best suits your needs. You may also find that different projects require various tools. You ]\\could need Classic Editor for one client and find Gutenberg works best for the next. Part of developing your skills as a website designer is determining which tools will yield the best results and meet client requirements. Some of the best features of Classic Editor include:
- Familiar interface you may have used for years
- Add old-style meta boxes
- Hides Gutenberg functions
- Use filters to allow other plugins to control settings
- Stable editor
- Fast performance
The minimalist interface makes the plugin easy to use. Classic Editor is also a free plugin, which can be a nice perk in a world where many plugins require premium subscriptions to operate effectively.
How to Install and Use Classic Editor
Classic Editor is one of the most straightforward plugins to install and utilize. You can find a copy on your WordPress dashboard under “Plugins” or on the WordPress.org website in Extend/Plugin.
Since it is so simple to install and begin using the Classic Editor plugin, let’s jump right into settings and how to edit with it.
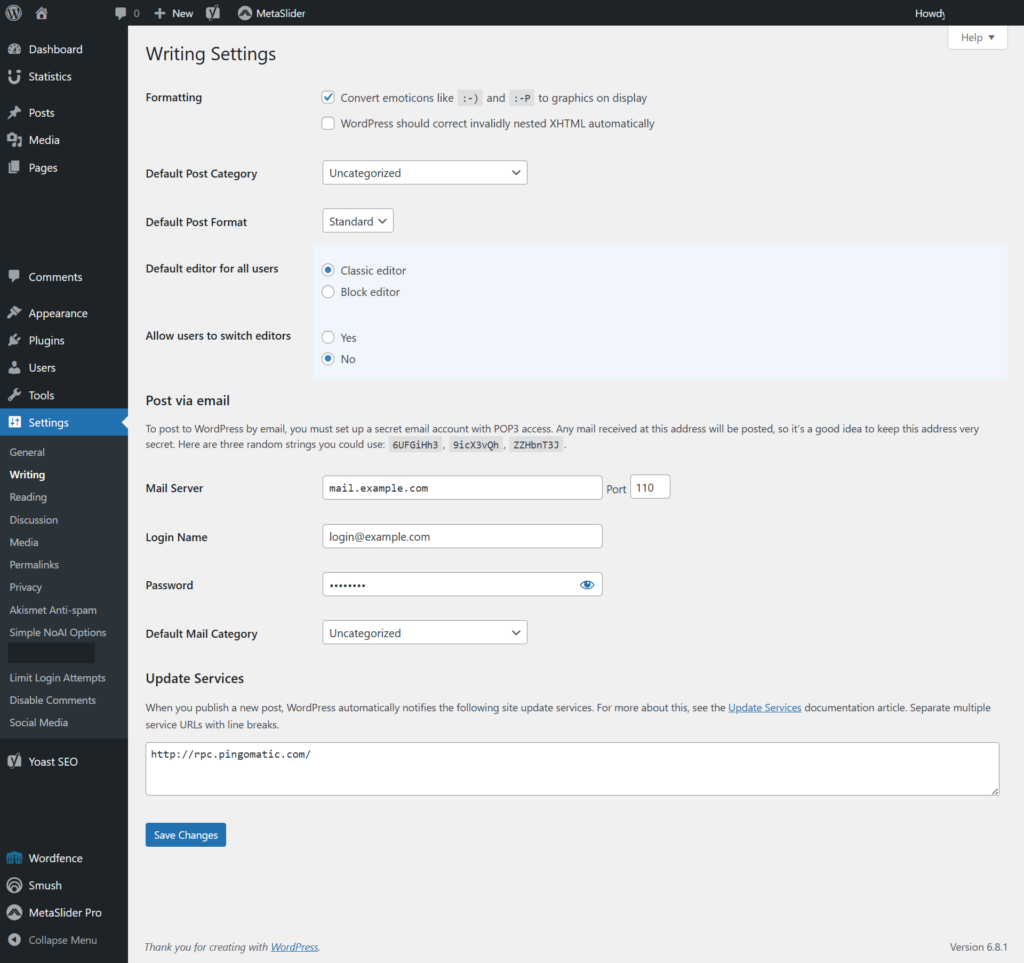
Step #1: Settings

The settings page is fairly minimalistic, too. You’ll be able to choose a default post category, format and Classic Editor as your default editor. Alternatively, you can select Block Editor as your default. The other categories shouldn’t need anything changed. The main thing you must determine is if you mostly use Classic Editor or a block editor.
Classic editor works with themes for photographers, web designers, graphic artists and small businesses, integrating easily into other plugins and themes.
Step #2: Using Classic Editor in Visual View
Using the classic view is much easier than you might imagine. It’s similar to programs like Microsoft Word, with headings, icons to center text, a “B” for bold, etc.
Some things to become familiar with as you work within the Classic Editor include:
- Add images and other media by placing your cursor where you’d like the object to appear and then clicking on the “Add Media” button.
- You can then upload via Media or directly. Headings are tagged via the box that says “Paragraph” with the down arrow.
- You can align the page with the alignment icons.
Adding various plugins can make your menu look slightly different than someone else’s.
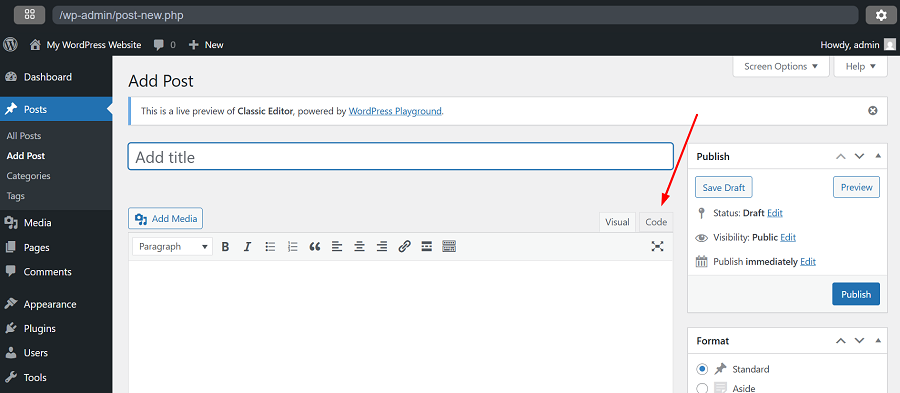
Step #3: Using Classic Editor for Coding
If you know basic HTML coding or are comfortable editing it, you can do so via the “Code Tab.” This tab used to read “Text” if it looks a bit different to you.

Click on the tab the red arrow points to above. This takes you to a coded view of your page. If you want to add a color to your next, for example, you would do so here.
If I wanted to change a few words to a specific color, I could do so in the Code box. I can make the text blue or bold red for example. I would add the code around the words I want to be these colors. Like this:
If I wanted to change a few words to a specific color, I could do so in the Code box. I can make the text blue and bolded red with this code around those words:
If I wanted to change a few words to a specific color, I could do so in the Code box. I can make the text <span style=”color: blue;”>blue</span> or <strong><span style=”color: red;”>bolded red</span></strong> for example.
The crucial elements are closing your HTML tags and checking that it appears the way you’d like. You can also use HEX codes for more specific colors rather than standard ones, like if you want text to appear gold.
Step #4: Switching Between Classic and Gutenberg
In order to switch between the two editors, you must select the “Yes” button on the settings page for Classic Editor. Once you’ve selected yes, when you go to the “Posts” view, you’ll see the option to choose Classic or Block editor. You can also convert a post from Classic to Blocks, although it can sometimes cause issues.
Is It Worth Installing Classic Editor?
Since you have the option to use both editors, it is definitely worth it to install the Classic Editor plugin to gain more control over how you create pages and posts on your WordPress site.


