When people first land on your site, they have no reason to trust you. Your contact page ensures users you’re a real business, and there are ways to contact you if you need additional help. Using your best contact page design techniques allows you to make an excellent first impression.
We scoured the internet for examples of the best contact page designs. We found a few elements all excellent designs have in common.
Top Features in Best Contact Page Designs
According to the 2022 Edelman Trust Barometer, 60% of people now turn to distrust as a default emotion, with most waiting to be proven someone or something is trustworthy. As a business, you must hit all the trust factors if you want people to change their minds and believe you mean what you say.
You can’t just throw up a few words and assume you have one of the best contact page designs around. Instead, you must be very methodical about the information you share and how you share it. We noticed the top examples had a few things in common.
- Leaders’ names and roles
- Address
- Phone number
- Contact form
You must offer several ways for people to get in touch with your brand. They want to know they can get a response should they run into issues after buying your product or service. For example, you might have a phone number, email and live chat available on your contact page.
We scoured the internet to get an idea of the best contact page design examples out there. Here are several excellent examples and what you can learn from each.
1. Create a Simple Form

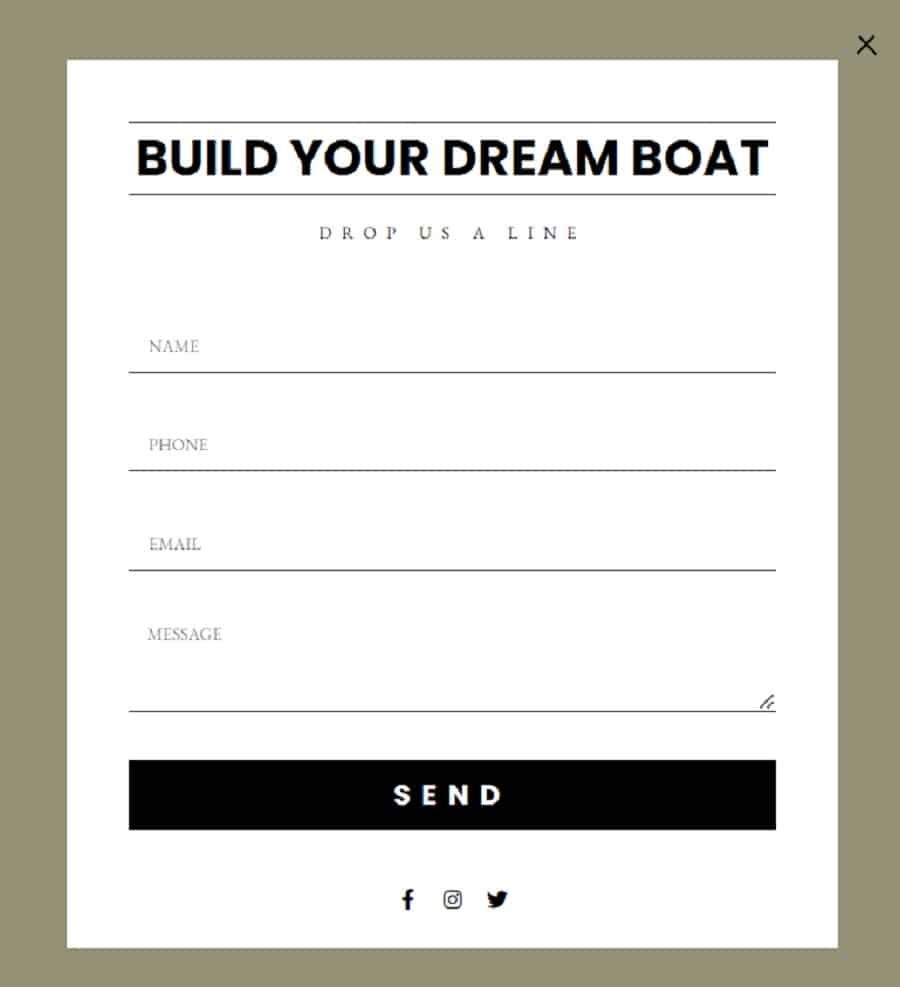
Sea Cat Boats uses a beautiful form to allow people to get in touch and gather initial information. They also list their social media pages at the bottom, under the call to action (CTA) button. In addition, they include their telephone number and address in the footer of every page. We like how easy it is to find their contact form because they place a CTA button right at the top of their landing page.
Your form doesn’t have to be complex. Datareportal estimates about 5.48 billion people use mobile phones, with many accessing the internet at least some of the time from their mobile devices. Keep your form simple so those on smaller screens can fill it in quickly.
2. Add Live Chat

In one study, 63% of customers said they would likely return to a site with live chat. Knowing they can reach out to you anytime and get an instant answer lends a lot of trust to the exchange between you and your clients. One of the best contact page design elements you can add is a live chat option, even if you use chatbots sometimes.
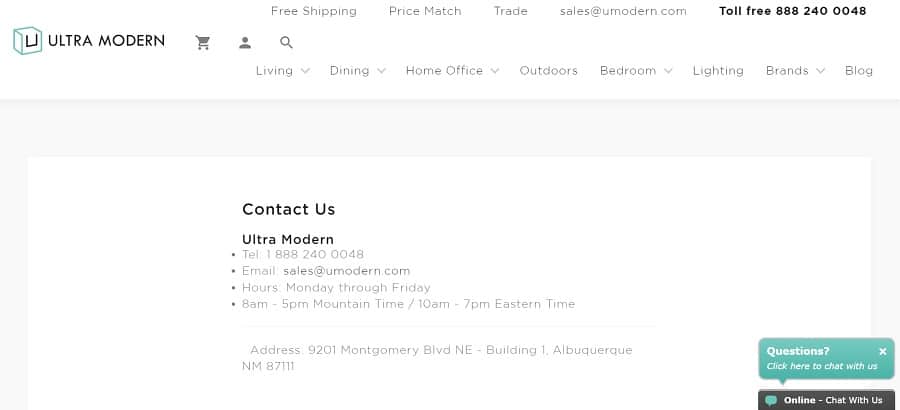
Ultra Modern offers beautiful home furnishings through its online store. People may have questions about material, pricing, size or delivery times. Offering a live chat that sticks with the user as they browse the sites adds another element of trust. People will feel more comfortable ordering from the site.
3. Share Your Philosophy

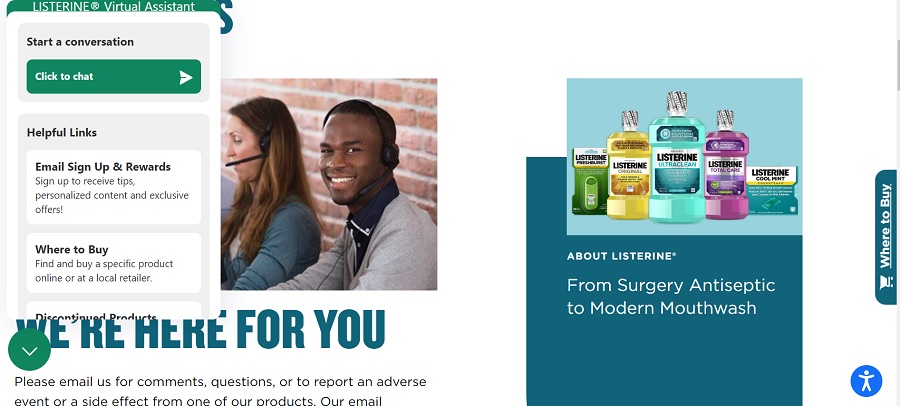
Listerine starts by explaining they are there for you and how. They talk about how you can contact them, how quickly they respond and the types of things you might have questions about. They then put a live chat feature in the bottom right corner of the page just above the fold. When the chat window expands, you can click to chat, or go to common helpful links.
The best contact page design is the one that explains your values as a brand. Why should the consumer trust you? Share your heart and your story.
4. Animate the Page

One of the best contact page designs we’ve seen was also the simplest. Nothing distracts the user from the phone number or email listed on Mr. Pop’s contact page. However, the animated typography pulls the user in and makes them want to learn more.
You can animate the headline, share a word from your CEO via a video or use animated arrows or bouncing dots to grab attention and point the user toward the action you want them to take.
5. Match the Rest of Your Design

A Ginjinha Espinheira is a Portuguese liquor made from sour cherries in the region. Their contact page works particularly well because it matches the look and tone of the rest of the website. The logo appears in the header. The colors and layout match other pages. A CTA on the page reads, “Get Directions.” They include an address, email and social media pages.
A CTA on your contact page urges users to get in touch. You can guide them to the next step in their buyer’s journey with a well-placed button.
6. Tell a Story

Karen Boyhen creates a simple but beautiful contact page that tells the illustrator’s story. Images help enhance the knowledge of this creator. People can quickly get in touch via email or phone. She also includes a link to her Instagram page if you want to learn more about her art.
What is your story? Whatever makes you unique as a brand, don’t be afraid to share a bit of it on your contact page.
Embrace the Best Contact Page Design for Your Business
How detailed does your contact page need to be? A lot depends on the type of product you sell. When people spend more money, they need more reassurance. On the other hand, smaller purchases still require at least a phone number and email address.
Put yourself in the shoes of your typical customer. What would you need to feel comfortable buying from a brand new to you? Include whatever contact elements will put your target audience at ease, and you’ll remove one excuse from the equation and be better able to close online sales.


