You already know adding graphics to your website takes the user experience (UX) to the next level. Have you considered adding map web designs to illustrate locations, facts or other data that works best when visualized? Whether you turn to interactive maps or static ones, they can add some interest to an otherwise dull design project.
Map web designs can be a page with a map background, a map with callouts or any other type of graphic that helps enhance understanding of the topic. You might have already considered adding maps to your design. Perhaps you aren’t quite sure where to start.
Luckily, we did the heavy lifting for you and located several examples to show you how best to incorporate them to your project. We’ll explain why we like each example and how you can repeat their success on your site.
1. Fleet Feet
The map on this site fills the landing page above the fold. It’s a map of North America and part of South America. Each location the company has is pinned with a blue location icon. However, when you land on the page, they ask to use cookies.
If you accept, you’ll be given a narrower choice of locations based on proximity to you. You’ll get a closeup of your area on the map and pins where the business is located to help you find the one nearest or most convenient for you.

Source: https://www.fleetfeet.com/locations
How can you utilize this type of map on your site? You can show off how many places you serve, where your customers are located or even the sources your materials come from to manufacture a product. Companies with multiple offices can utilize this type of map to showcase how much they’ve grown, too.
How you add a pinned map depends on what you do. If you have one location and only serve local customers, you might narrow it down street by street and show overall service areas, for example.
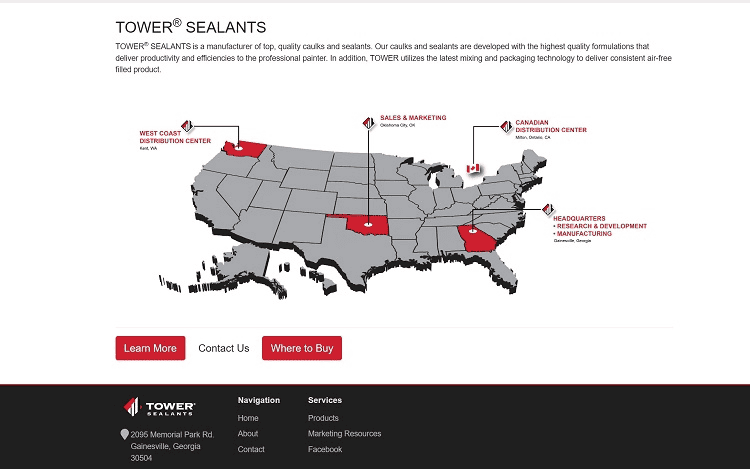
2. Tower Sealants
Another option is to utilize a 3D map outline and highlight different areas. At Tower Sealants, they show the location of their different offices and what they do such as distribution centers, sales and marketing and headquarters. Customers know which office offers what they need to move forward.
They also tap into MapBox to show where you can buy their product and allow a search by location and distance from the customer. Anything you can do to make your website interactive increases user engagement.

Source: https://www.towersealants.com/
Tower Sealants is an excellent example of how you can include a map on your landing page to illustrate more information for the buyer. If someone clicks on the “Where to Buy” call to action (CTA) link, they’ll be able to search for products near them. You should ensure any maps you include provide valuable data for the target audience. Make sure each graphic has a distinct purpose.
3. Anywayanyday
This travel website uses an animated map to engage users while they search for flights. Instead of just waiting for the system to load, a small airplane moves across the screen, lighting up countries as it flies. Once the available flights load, the map disappears until the next search.

Source: https://www.anywayanyday.com/
When considering how to tap into the promotional power of map web designs, don’t overlook interactive factors for pure entertainment value alone. At a point where many users might bounce away from the site, Anywayanyday keeps them engaged by giving them a small plane they can watch progress around the world.
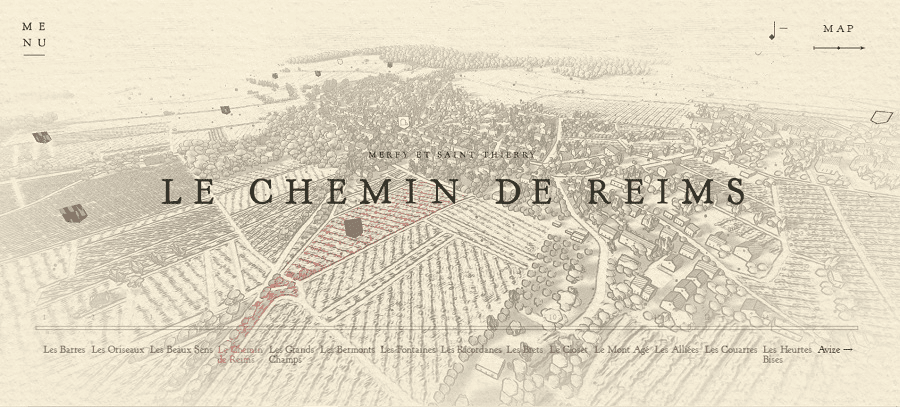
4. Chartogne-Taillet
The French champagne producer has multiple locations. When you land on their homepage, you’ll see an outline of a map of the area. It is interactive, so when you hover over certain points of interest, text pops up to show you what location you’re viewing.
The map features elements of the business, such as vineyards, trees and houses. You can explore various vineyards by clicking on any of the names and zooming in. As you zoom in, things turn to color, bringing the page to life. Chartogne-Taillet’s site may be one of the best interactive maps we’ve ever seen. It’s definitely worth studying before creating your own illustrated interactive map for your business. The entire tone of the map is ageless and unique.

Source: https://chartogne-taillet.com
Map web designs can include a simple illustration on a single page or tap into the entire design as this example does. To really embrace this method of map web design, consider what is personal to your business. How can you showcase the area or the product you make in the background? What elements should be interactive?
Adding something that appeals to people on an emotional level should help develop loyal customers. Around 73% of consumers say experience determines whether they buy. What works best for your target audience? Run some split tests and see which elements they respond best to.
For the champagne producer, it makes sense to focus on the vineyards. For a heating and cooling business, it might make more sense to show locations or neighborhoods serviced. Think about what appeals most to your customer base. What defines you as a brand?
5. Royal Horticulture Society (RHS)
RHS engages users and pulls them into the story of the bicycle boys, showcasing Britain’s best gardens in the late 1920s. Rather than using maps on the homepage, RHS uses interactive mapping to tell their story and through it the history of gardens in the United Kingdom.
As you scroll through their story, you see images of the gardens with the map always in the background showing their progression.

Source: https://www.rhs.org.uk/digital-collections/the-bicycle-boys
Using a map to tell a story is an interesting way to incorporate maps into your web design ideas. Think about what stories you have to tell as a brand. Perhaps you want to share the history of the company’s founders and offer a map to show what the town was like when they started the business.
Each company has numerous stories to offer, so figure out which one you want to tell and dedicate a page to describing what happened and where it occurred. Use maps in the background to showcase different highlights in the story.
You can also utilize Google Maps for your background with a bit of extra coding.
Implementing Maps Into Web Designs
With more and more businesses going online and competing with you for attention, coming up with things that help you stand out from the competition is a smart move. Adding maps to your web designs offers a richer layer of information for users.


