Creators seek to inspire users with their designs. Experienced web designers know shades can evoke emotions, tell a story and grab attention. Nature color schemes can remind users of a beautiful sunset, a quiet walk in the forest or a sunny day at the beach. The right palette can set the tone for the entire site and compel users to make a purchase.
You’ve probably noticed natural food retailers and some food companies turn to earthy tones to pull the reader in and set a tone. Although nature color schemes go naturally with healthy products, you can use the style with nearly any type of business if you add a few accent colors and choose the hues carefully.
What Colors Are Associated With Nature?
Take a step outside and consider the colors you see in nature. For the most part, you’ll find browns, greens, whites and yellow. Occasionally, you’ll see bursts of pink flowers or purple lilacs growing in the wild. When considering nature color schemes, you should make your primary colors:
- Green
- White
- Black
- Brown
- Yellow or tan
If you stick with neutrals as the base of your palette, you’ll have more flexibility in the accent colors you choose. There can be red, blue, purple and orange but you don’t see them frequently or in every location.
Examples of the Best Color Palettes for Nature
Consider the natural location you wish to embrace. For example, if you’re selling a product with seaweed in it, you might go for an oceanside theme design. You’d embrace some deep ocean blues, white frothy waves and tan sandy hues. For a call to action (CTA) button, you might choose a bright coral you’d see in a reef in the caribbean.
Examples of the best color schemes for nature-inspired designs are often seen in what other creators have embraced. Here are some of our favorites and the hex codes for them. Keep in mind you’ll want to go with your own unique look. However, these can offer a lot of inspiration and give you a primary color to work with in the beginning as you try out different palettes.
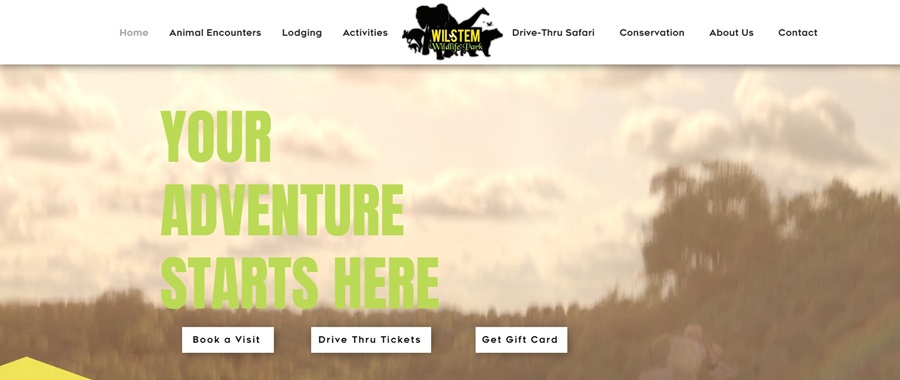
1. Wilstem Wildlife Park

What better type of site to use a nature color scheme than one featuring all types of wildlife. The Wilstem Wildlife Park drive-through zoo is a unique adventure where visitors can feed the animals and drive a vehicle through their enclosure.
Note the shades used in the design. The white and black color palette sets the stage for the hero video in the header. The designers used a soft green that reminds one of tree buds in the spring for the headline. Even the CTA buttons are black and white. The color selections put the focus on the video and what the park has to offer.

The colors pulled by the Canva Color Palette Generator show the site uses a coffee brown, darkest brown, pale olive green and a tan hue the shade of grains. Hex codes include:
- Grain Brown – #E1D1B2
- Barley Corn – #988852
- Tuatara – #252420
- Roman Coffee – #81634A
Use any of these hues in your own design for an outdoor theme.
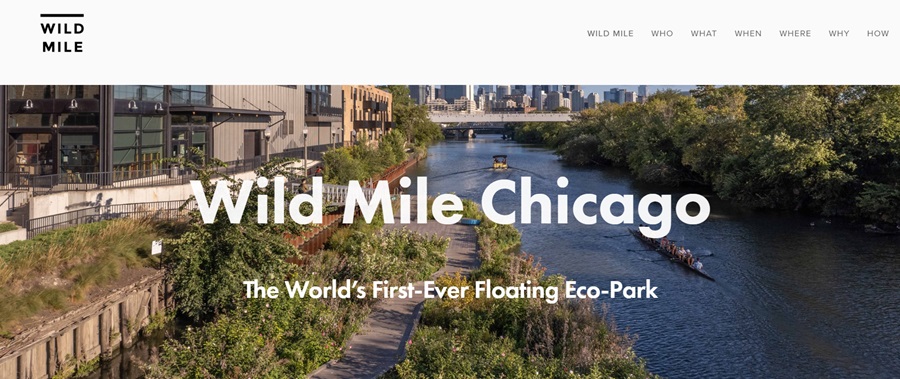
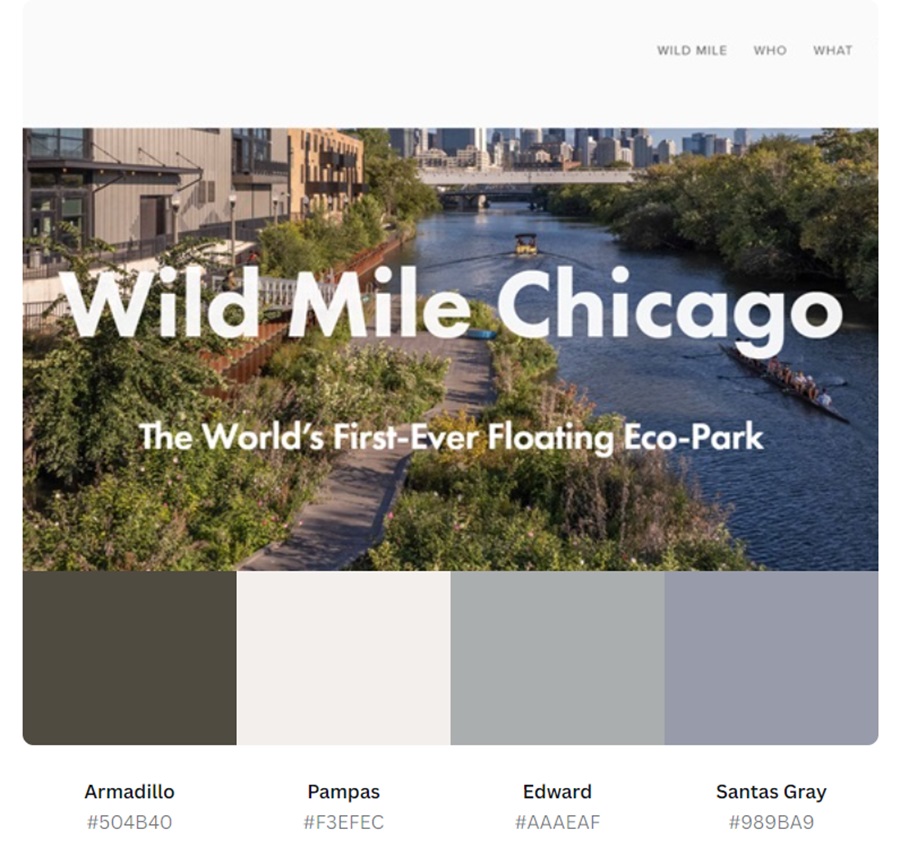
2. Wild Mile

Wild Mile is a floating eco-park located in Chicago, Illinois. Using boardwalks and floating pontoons, the organization creates wildlife-first public greenspaces. They use native plantings and suspended roots to keep everything lush and thriving. Because they are about greenspaces, it makes sense to keep the colors natural.
For this particular design, they went with blacks, grays and whites for the background and text. The color comes from images added to the site of the floating park. Note how images have a lot of browns and greens. The photos are of nature, so are automatically nature-inspired hues.

We like the mix of gray and brown to give the palette a muted tone that goes perfectly with the industry and images. Here are the colors:
- Armadillo – #504B40
- Pampas – #F3EFEC
- Edward – #AAAEAF
- Santas Gray – #989BA9
The cloudy-sky gray colors work well for neutral tones in any nature-inspired design.
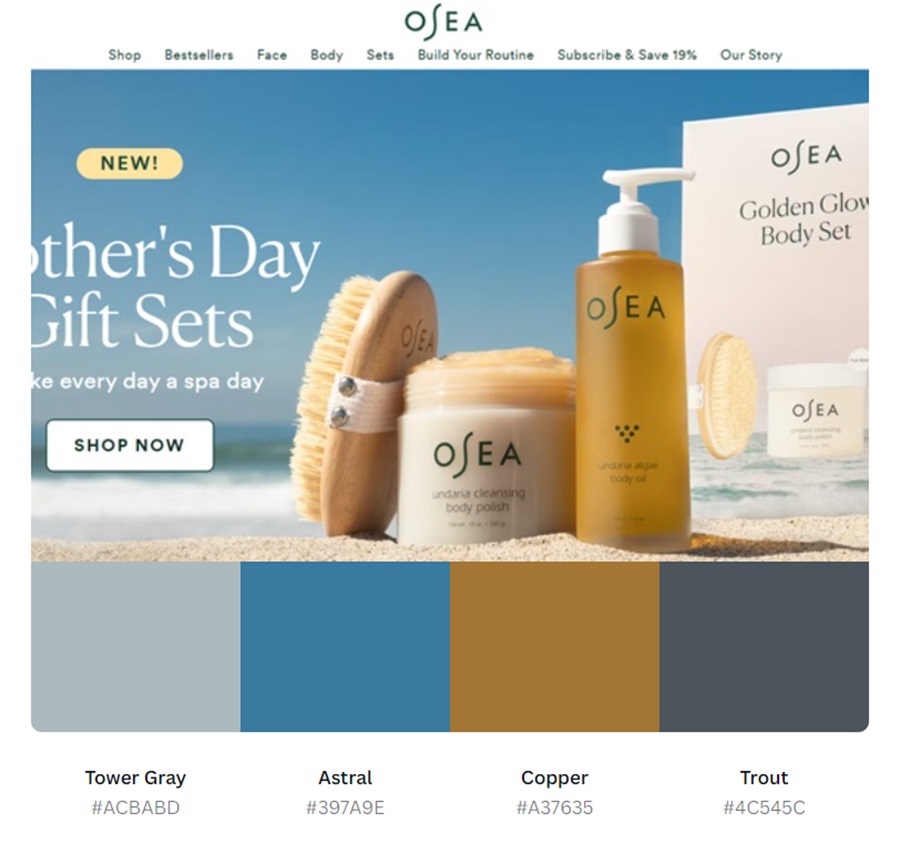
3. OSEA

OSEA sells seashells “skincare from the sea.” It makes sense they’d go with a beachy theme to showcase the natural ingredients in their product line. The brighter hues in this design still come from nature but offer pops of color that grab user attention.
Note the blue sky in the image, some of the deep greens throughout the design, such as in the live chat button, and the pop of yellow in the “New!” button.

The bright blue is the focal point for this natural color scheme. Here are the color HEX codes if you want to use any or all of these shades:
- Tower Gray – #ACBABD
- Astral – #397A9E
- Copper – #A37635
- Trout – #4C545C
The colors are deeper and more vibrant. Even the brown has some orange-yellow tones that make it more cheerful and closer to copper.
4. Into the Woods Fest

The Into the Woods Fest (I.T.W.F.) offers live musical performances and entertainment for a day. It makes sense that their design would be a bit edgier due to the industry but would also incorporate the great outdoors.
Note I.T.W.F. uses black as their background color for a bit of drama. They then use natural shades such as green, orange and yellow but they use them a bit more frequently than you’d typically see these hues. The yellow makes one think of a marigold and takes up a big portion of the typography. The trees are a soft hue of green. The colors work for the genre and show how you can take a nature-inspired color scheme and make it your own.

The color palette has some brighter pops of green and gold but still embraces neutrals. The hues’ HEX codes are:
- Firefly – #07151B
- Old Gold – #D1A73F
- Viridian Green – #67867E
- Cutty Sark – #546C74
You could also pair these colors on a white background for a brighter look.
5. Outdoor Inns

Outdoor Inns offers eco-friendly cabins located near national parks and other outdoor adventures. To showcase the lush countryside where they’re located, they use green hues in their design. Note the CTA button in a soft, springtime green.

One thing we were surprised about with this design was the amount of gray that popped up in the palette generator. The eye is naturally drawn to the soft green hue, so that is what we processed. However, the combination of grays and neutrals set the tone.
The HEX codes are:
- Cape Cod – #353F3B
- Satin Linen – #EEEDE2
- Slate Gray – #758C94
- Cascade – $8BA29C
We adore Cascade as a natural hue for any design. You could use it for the background or an accent.
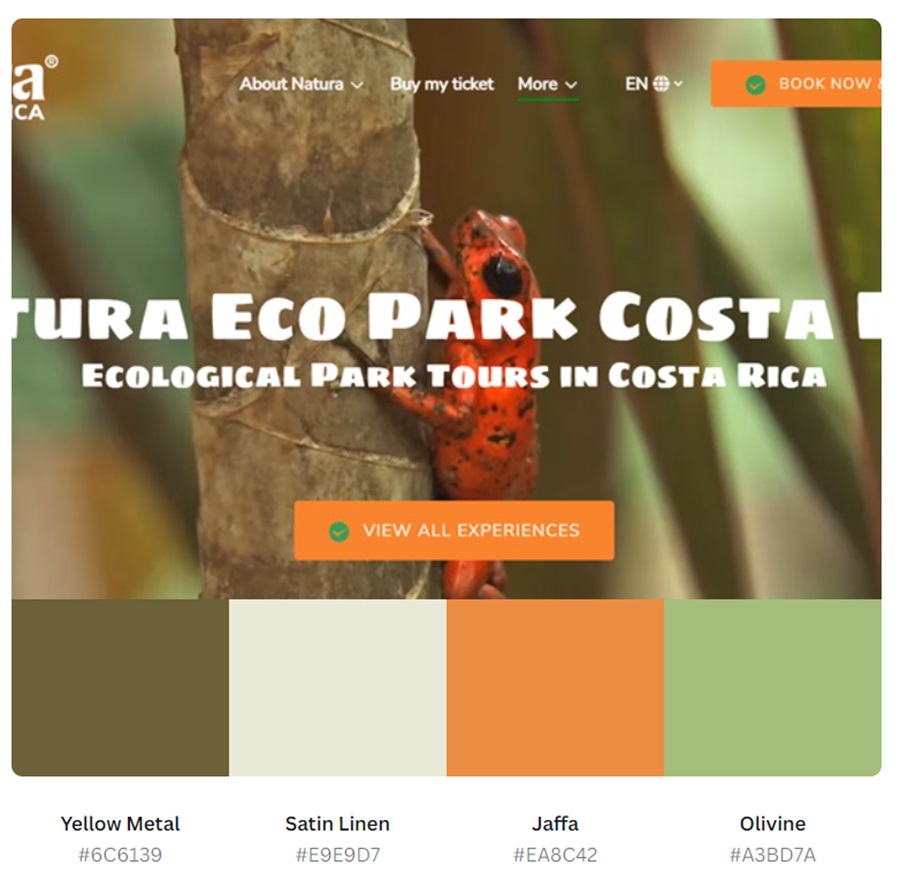
6. Natura Costa Rica

Natura Costa Rica offers ecological park tours to visitors. One thing we adored about this design is that they embraced the browns and greens of the rainforest but they also grabbed the burst of orange from the tree frog and added a similar monochromatic hue for the CTA button. They keep the typography a simple white to prevent the design getting too busy.

Canva’s color palette generator didn’t pick up on the orange frog in the photo. The image does change in slideshow format, so it may have been too difficult to grab. Designers should note that you can grab a hue from a photo and choose any monochromatic shades to come up with a color scheme.
The HEX codes are:
- Yellow Metal – #6C6139
- Satin Linen – #E9E9D7
- Jaffa – #EA8C42
- Olivine – #A3BD7A
The mix of brown, green, yellow and orange is visually appealing.
What Is the Best Color Palette for a Nature-Inspired Website?
Which of the color palettes are best for a nature-inspired website? The answer depends on your industry and how cutting edge your target audience is. Consider the demographics of your customers. If you create a product for men who enjoy hunting, your colors will tend toward a more masculine design. On the other hand, if you are creating beauty products for women, you may throw in some pinks and corals to show them your target audience.
Try different colors and keep generating palettes until you find the perfect one that shows the personality of your brand and appeals to your customers.
About The Author
Eleanor Hecks is the Editor-in-Chief of Designerly Magazine, an online publication dedicated to providing in-depth content from the design and marketing industries. When she's not designing or writing code, you can find her exploring the outdoors with her husband and dog in their RV, burning calories at a local Zumba class, or curled up with a good book with her cats Gem and Cali.
You can find more of Eleanor's work at www.eleanorhecks.com.


